Spline Path Control v2.0:轻松创建动画路径的利器
你有没有想过,如何让视频中的相机沿着特定路径旋转,或者让一个角色在屏幕上自然移动?传统的动画工具可能需要你手动设置大量关键帧,费时又费力。今天,我要和你聊聊一款简单又强大的工具——Spline Path Control v2.0。它能帮你快速创建和编辑动画路径,还能导出成视频文件,特别适合视频编辑和动画制作爱好者。
在这篇文章中,我会带你全面了解这款工具,从它的功能到使用方法,再到实际应用场景,都有详细的讲解。无论你是刚入门还是有一定经验,这篇文章都能让你快速上手。准备好了吗?让我们开始吧!
§
什么是 Spline Path Control v2.0?
简单来说,Spline Path Control v2.0 是一个用来创建动画路径的工具。它可以让你设计形状沿着自定义路径移动的动画,然后把结果导出成 .webm 格式的视频文件。这种视频特别适合用在像 VACE 这样的工具中,作为控制视频来驱动相机、角色或物体的运动。
想象一下,你想让相机围绕一个场景旋转,或者让一个物体在视频中按照特定轨迹移动,用这个工具,你只需要几分钟就能搞定,而且完全不需要复杂的提示词或编程知识。你可以在它的免费在线版本上试试:Spline Path Control 在线使用。
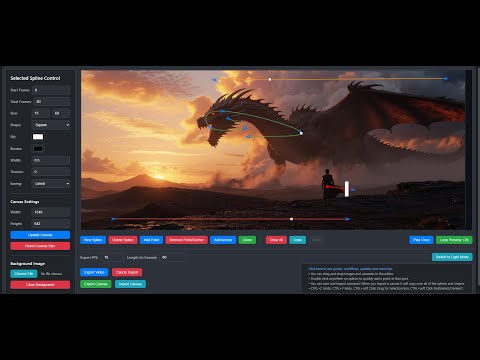
想看看它有多厉害?这里还有一个 YouTube 视频可以参考:

§
主要功能有哪些?
Spline Path Control v2.0 的功能非常实用,下面我来一一介绍:
-
多样条编辑
你可以同时创建多个独立的样条路径,每个路径都能单独设置动画效果。想让多个物体按照不同轨迹移动?完全没问题。 -
简单易用的控件
工具的界面很直观,编辑样条和控制点就像画画一样简单,拖拽几下就能调整好形状。 -
样条和形状的全面控制
这个功能是核心亮点,具体包括:-
开始帧:可以设置动画延迟几帧开始,方便控制时间顺序。 -
持续时间:调整形状移动的速度,快慢随你定。 -
缓动效果:支持 Linear(线性)、Ease-in(缓入)、Ease-out(缓出)和Ease-in-out(缓入缓出),让动画更自然。 -
张力:改变路径的弯曲程度,想让曲线更圆滑还是更尖锐都行。 -
形状定制:支持圆形、方形、三角形,颜色、大小、边框也能随便改。
-
-
参考图像
你可以上传一张背景图,然后在上面直接画路径,这样就能更精准地设计动画。 -
WebM 导出
动画做好后,可以导出成.webm格式的视频,背景是白色的,非常适合在其他工具中使用。
这些功能加起来,让你从创建到导出动画都变得超级顺手。
§
如何使用 Spline Path Control v2.0?
别担心,这个工具用起来一点也不复杂。我来给你分步骤讲讲怎么操作:
步骤 1:创建样条路径
-
打开工具的界面(在线版直接点链接就行)。 -
点击“Add Spline”按钮,新建一个样条。 -
在画布上点击几下,添加控制点,然后拖动这些点,调整路径的形状。
步骤 2:编辑样条和形状
-
选中一个样条,右侧控制面板会显示它的属性。 -
调整“开始帧”和“持续时间”,控制动画的时机和速度。 -
选择缓动类型(比如 Ease-in-out),让移动更平滑。 -
修改张力,调整路径的弯曲度。 -
点一下形状选项,改成你想要的类型(比如圆形),再调大小和颜色。
步骤 3:预览动画
-
点击“Play”按钮,看看动画效果。 -
如果想单次播放,选“Play Once”;想循环看,选“Loop Preview”。
步骤 4:导出视频
-
满意后,点击“Export WebM”按钮。 -
设置好分辨率和时长,导出成 .webm文件。
就这样,一个动画路径视频就完成了!你可以用它去驱动其他工具的效果,比如控制相机的移动。
§
最近更新了什么?
Spline Path Control v2.0 的开发者一直在根据用户反馈改进工具。以下是最近的更新亮点:
6/21/25 V2 大更新
-
暗黑模式:界面更好看,夜间使用更舒服。 -
预览优化:现在预览能准确显示动画的时序和效果,控制更精准。 -
保存和导入画布:可以保存你的设计,导出成带元数据的 .png,还能导入回来复用。 -
多选功能:按住 CTRL+点击 或 CTRL+拖动,就能同时选中多个对象,编辑更方便。 -
撤销和重做:不小心搞错了?用 CTRL+Z 撤销,CTRL+Y 重做。
6/18/25 更新
-
克隆功能:一键复制对象的属性和形状。 -
拖动整个样条:可以直接移动整条路径。 -
形状大小控制:支持单独调整 X 和 Y 尺寸。 -
其他改进:比如默认画布大小调整、锚点偏移优化等。
6/17/25 更新
-
动画优化:修复了导出视频中循环播放的问题,现在只播放一次。 -
缓动功能:新增了四种缓动类型,动画更自然。 -
界面美化:控制面板和导出界面更好看了。
这些更新让工具变得更强大,也更贴近用户需求。如果你有新想法,可以直接跟开发者反馈哦!
§
它能做什么?看看这些例子!
Spline Path Control v2.0 的用途很广,我来给你举几个实际案例:
1. 控制相机旋转
-
场景:想让相机围绕一个物体旋转。 -
做法:画一个环形样条路径,设置好动画参数,导出视频。 -
效果:相机平滑绕着场景转一圈。
2. 控制角色姿势
-
场景:让一个角色在屏幕上走动。 -
做法:设计一条曲线路径,调整形状和速度。 -
效果:角色按照路径自然移动。
3. 控制多个物体
-
场景:一条龙和一个人同时移动。 -
做法:用两条样条路径分别控制它们的轨迹。 -
效果:龙和人各走各的路,场景更动态。
4. 控制相机推入
-
场景:想让镜头慢慢靠近主体。 -
做法:画一条直线路径,用缓动函数调整速度。 -
效果:镜头平滑推入,很有电影感。
这些例子只是冰山一角,你完全可以根据自己的创意设计更多效果。
§
如何跟 ComfyUI 一起使用?
如果你用过 ComfyUI(一个强大的图像和视频处理工具),Spline Path Control v2.0 生成的视频可以直接派上用场。方法很简单:
-
加载视频
在 ComfyUI 中,用任意“加载视频”节点,把.webm文件拖进去,连接到control_video或control_images输入。 -
参考工作流
工具的 GitHub 页面提供了示例工作流,可以下载试试:-
简单 I2V VACE 工作流:适合初学者,快速上手。
-
高级工作流:带优化功能,能自动调整图像大小,设置更灵活。
-
通过这种方式,你可以用 Spline Path Control v2.0 控制 ComfyUI 中的动画效果,效率翻倍!
§
使用技巧:让你的动画更出色
想让 Spline Path Control v2.0 发挥最大作用?试试这些小技巧:
-
用参考图像辅助设计
上传一张背景图,在上面画路径,能让你的设计更精确。 -
合理安排开始帧和持续时间
比如,让一个物体比另一个晚点动起来,或者调整速度让动画更协调。 -
试试不同的缓动效果
Ease-in适合加速进入,Ease-out适合慢慢停下来,根据场景选合适的类型。 -
多选功能提高效率
按住 CTRL+点击 或 CTRL+拖动,选中多个对象一起调整,省时省力。 -
保存你的设计
用“Export Canvas”保存画布,之后可以随时导入复用。 -
善用撤销功能
操作失误别慌,CTRL+Z 就能撤销,CTRL+Y 重做。
这些技巧能帮你更快上手,做出更专业的动画。
§
总结:为什么选择 Spline Path Control v2.0?
Spline Path Control v2.0 最大的优势就是简单和强大兼得。它界面友好,功能丰富,能满足从新手到专业人士的需求。不管你是想控制相机运动,还是设计复杂的角色路径,这个工具都能帮你轻松实现。而且,它还能跟 ComfyUI 无缝配合,扩展你的创作可能性。
如果你对视频编辑或动画制作感兴趣,不妨试试这款免费工具。它不仅能节省时间,还能让你的作品更有创意。赶紧去体验一下吧:Spline Path Control 在线版。
§
FAQ:常见问题解答
1. Spline Path Control v2.0 适合初学者吗?
是的!它的界面很直观,操作简单,即使你没做过动画,也能很快学会。
2. 导出的 .webm 文件能用在哪些地方?
可以用在支持 .webm 格式的工具里,比如 VACE 和 ComfyUI,作为控制视频来驱动动画效果。
3. 我可以一次控制多个路径吗?
当然可以!工具支持创建多个样条路径,每个路径都能单独设置动画。
4. 如果我不满意动画效果怎么办?
随时调整参数,比如开始帧、持续时间或缓动类型,然后预览,直到满意为止。
5. 需要安装软件吗?
不用!直接在浏览器上用在线版就行,方便快捷。
§
HowTo:如何快速创建一个动画路径?
想马上试试?这里是一个快速上手指南:
-
打开工具:访问 在线版。 -
画路径:点“Add Spline”,在画布上加几个控制点,拖动调整形状。 -
设置动画:调“开始帧”为 0,“持续时间”为 100 帧,选 Ease-in-out。 -
改形状:选个圆形,调成红色,大小随意。 -
预览和导出:点“Play”看效果,满意后点“Export WebM”保存。