一、Accessibility


Web 开发中的可访问性(通常缩写为A11y,如“a”,然后是 11 个字符,然后是“y”)意味着让尽可能多的人能够使用网站,即使这些人的能力在某种程度上受到限制。
对于许多人来说,技术让事情变得更容易。对于残疾人来说,技术使一切成为可能。可访问性意味着开发的内容尽可能易于访问,无论个人的身体和认知能力以及他们如何访问网络。
“从根本上来说,网络的设计目的是为所有人服务,无论他们的硬件、软件、语言、位置或能力如何。当网络实现这一目标时,具有不同听觉、运动、视觉和认知能力的人们都可以访问它。能力。”
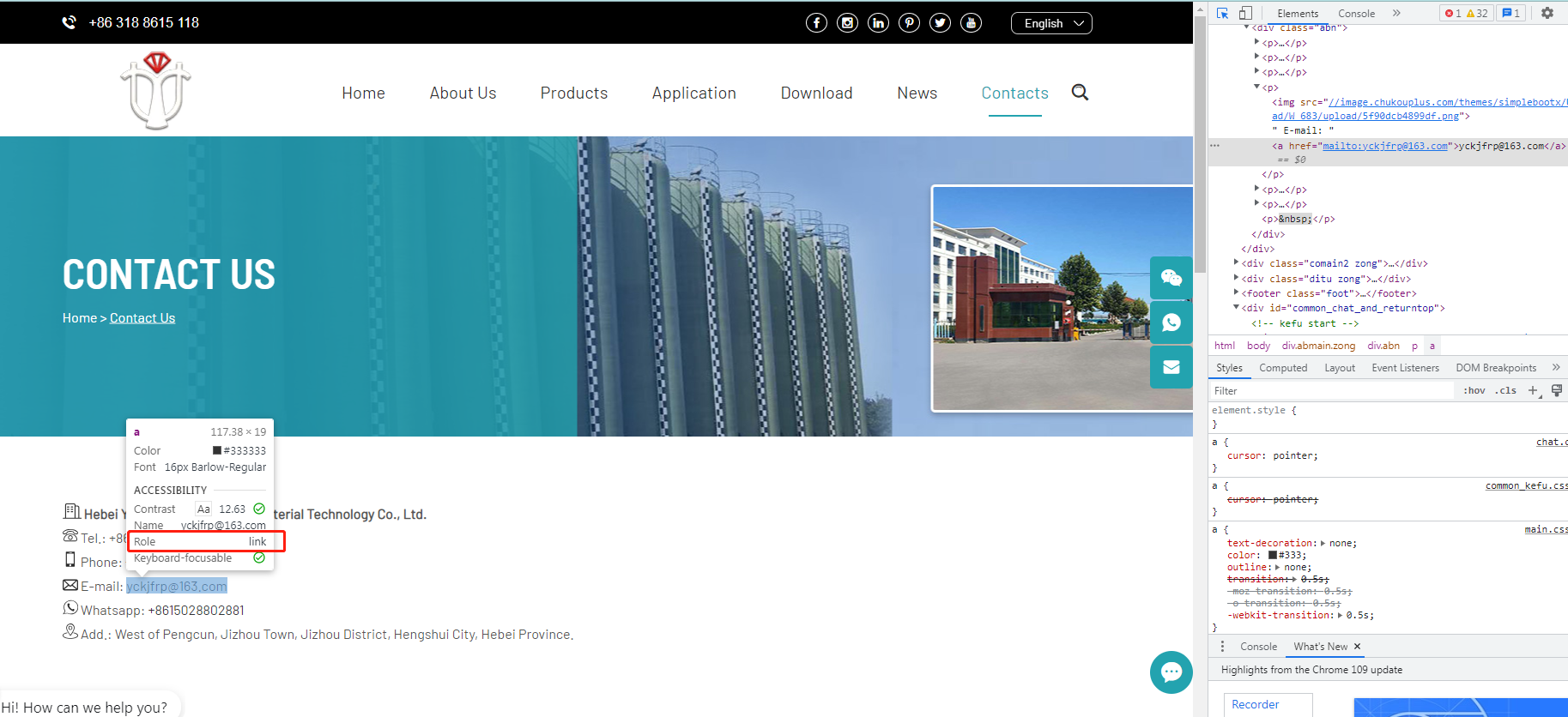
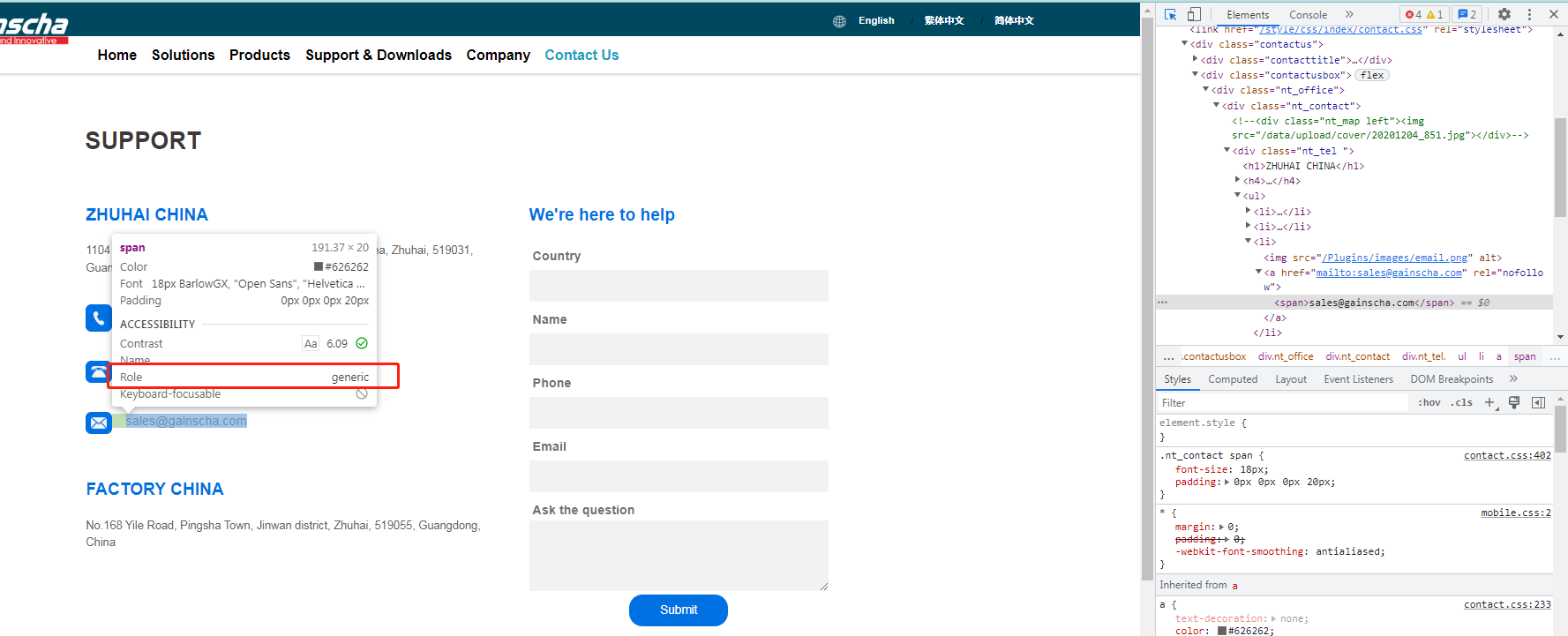
二、ARIA
可访问的富互联网应用程序( ARIA )是一组角色和属性,定义了使 Web 内容和 Web 应用程序(尤其是使用 JavaScript 开发的应用程序)更易于残障人士访问的方法。
它补充了 HTML,以便在没有其他机制的情况下,应用程序中常用的交互和小部件可以传递给辅助技术。例如,ARIA 支持可访问的 JavaScript 小部件、表单提示和错误消息、实时内容更新等。
<div
id="percent-loaded"
role="progressbar"
aria-valuenow="75"
aria-valuemin="0"
aria-valuemax="100"></div>
这个进度条是使用 构建的
,没有任何意义。我们添加了 ARIA 角色和属性来添加含义。在此示例中,该role=”progressbar”属性通知浏览器该元素实际上是一个由 JavaScript 驱动的进度条小部件。和属性指定进度条的最小值和最大值,并描述aria-valuemin其当前状态,因此必须使用 JavaScript 保持更新。aria-valuemaxaria-valuenow
三、详细参考文档
https://developer.mozilla.org/en-US/docs/Web/Accessibility
上一篇文章
React 开发者,学习 Angular 下一篇文章
macOS执行yarn install 报错
React 开发者,学习 Angular 下一篇文章
macOS执行yarn install 报错
