一、简介
PyQt5布局一般可分为:
- QHBoxLayout: 横向布局
- QVBoxLayout: 纵向布局
- QGridLayout: 表格布局
- QStackedLayout: 堆砌布局
下面我们一一介绍这几种布局,为了更直观的表现布局,我们先设计一个组件并涂上颜色:
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
from PyQt5.QtGui import *
# 仅用于访问命令行参数
import sys
class Color(QWidget):
def __init__(self, color, *args, **kwargs):
super(Color, self).__init__(*args, **kwargs)
self.setAutoFillBackground(True)
palette = self.palette()
palette.setColor(QPalette.Window, QColor(color))
self.setPalette(palette)
# 子类QMainWindow来定制你的应用程序的主窗口
class MainWindow(QMainWindow):
def __init__(self, *args, **kwargs):
super(MainWindow, self).__init__(*args, **kwargs)
self.setWindowTitle("高效码农")
widget = Color('red')
self.setCentralWidget(widget)
# 每个应用程序需要一个(且只有一个)QApplication实例。
# 如果确定不会使用命令行参数,QApplication([])也可以。
app = QApplication(sys.argv)
window = MainWindow()
window.show() # 重要!!!!! Windows 默认是隐藏的.
# 启动.
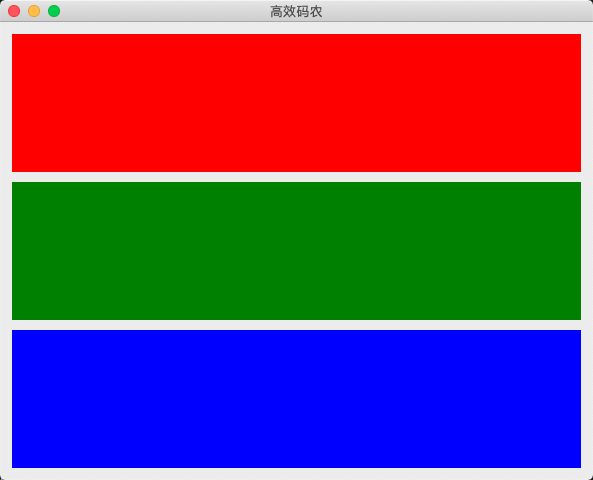
app.exec_()二、QVBoxLayout 垂直布局
使用QVBoxLayout,可以将小部件线性地排列在另一个下面。将把新的小部件添加到列的底部。
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
from PyQt5.QtGui import *
# 仅用于访问命令行参数
import sys
class Color(QWidget):
def __init__(self, color, *args, **kwargs):
super(Color, self).__init__(*args, **kwargs)
self.setAutoFillBackground(True)
palette = self.palette()
palette.setColor(QPalette.Window, QColor(color))
self.setPalette(palette)
# 子类QMainWindow来定制你的应用程序的主窗口
class MainWindow(QMainWindow):
def __init__(self, *args, **kwargs):
super(MainWindow, self).__init__(*args, **kwargs)
self.setWindowTitle("高效码农")
layout = QVBoxLayout()
layout.addWidget(Color('red'))
layout.addWidget(Color('green'))
layout.addWidget(Color('blue'))
widget = QWidget()
widget.setLayout(layout)
self.setCentralWidget(widget)
# 每个应用程序需要一个(且只有一个)QApplication实例。
# 如果确定不会使用命令行参数,QApplication([])也可以。
app = QApplication(sys.argv)
window = MainWindow()
window.show() # 重要!!!!! Windows 默认是隐藏的.
# 启动.
app.exec_()运行效果:
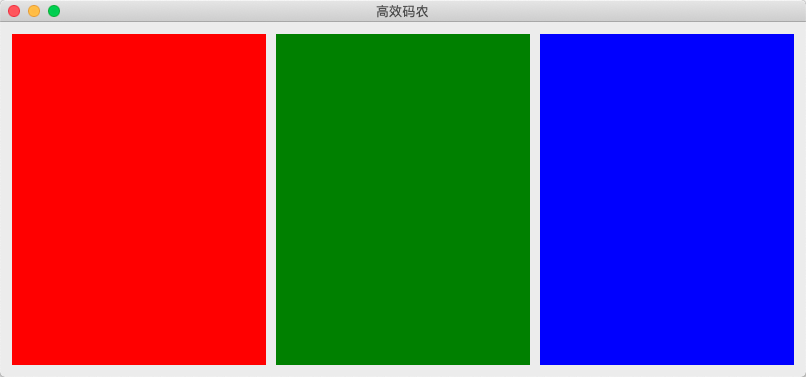
三、QHBoxLayout 水平布局
小部件将会其添加到右侧。要使用它,我们只需将更QVBoxLayout改为即可QHBoxLayout。
# layout = QVBoxLayout()
layout = QHBoxLayout()运行效果:
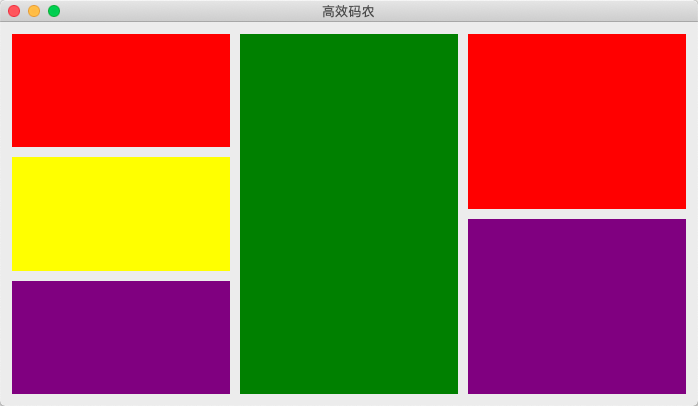
四、嵌套布局
对于更复杂的布局,可以使用布局上的. addlayout将布局嵌套在另一个布局中。下面我们将QVBoxLayout添加到主QHBoxLayout中。如果我们向QVBoxLayout中添加一些小部件,它们将被垂直地排列在父布局的第一个槽中。
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
from PyQt5.QtGui import *
# 仅用于访问命令行参数
import sys
class Color(QWidget):
def __init__(self, color, *args, **kwargs):
super(Color, self).__init__(*args, **kwargs)
self.setAutoFillBackground(True)
palette = self.palette()
palette.setColor(QPalette.Window, QColor(color))
self.setPalette(palette)
# 子类QMainWindow来定制你的应用程序的主窗口
class MainWindow(QMainWindow):
def __init__(self, *args, **kwargs):
super(MainWindow, self).__init__(*args, **kwargs)
self.setWindowTitle("高效码农")
layout1 = QHBoxLayout()
layout2 = QVBoxLayout()
layout3 = QVBoxLayout()
layout2.addWidget(Color('red'))
layout2.addWidget(Color('yellow'))
layout2.addWidget(Color('purple'))
layout1.addLayout( layout2 )
layout1.addWidget(Color('green'))
layout3.addWidget(Color('red'))
layout3.addWidget(Color('purple'))
layout1.addLayout( layout3 )
widget = QWidget()
widget.setLayout(layout1)
self.setCentralWidget(widget)
# 每个应用程序需要一个(且只有一个)QApplication实例。
# 如果确定不会使用命令行参数,QApplication([])也可以。
app = QApplication(sys.argv)
window = MainWindow()
window.show() # 重要!!!!! Windows 默认是隐藏的.
# 启动.
app.exec_()运行效果:

可以使用. setcontentmargin设置布局周围的间距,也可以使用. setspacing设置元素之间的间距。
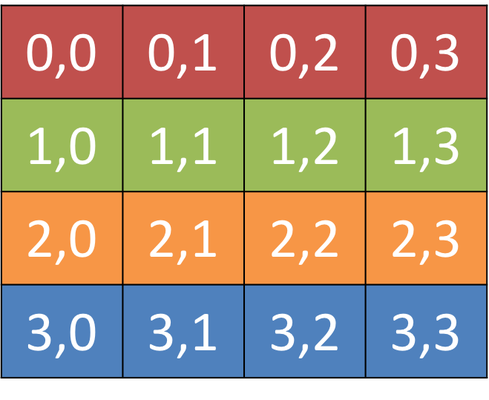
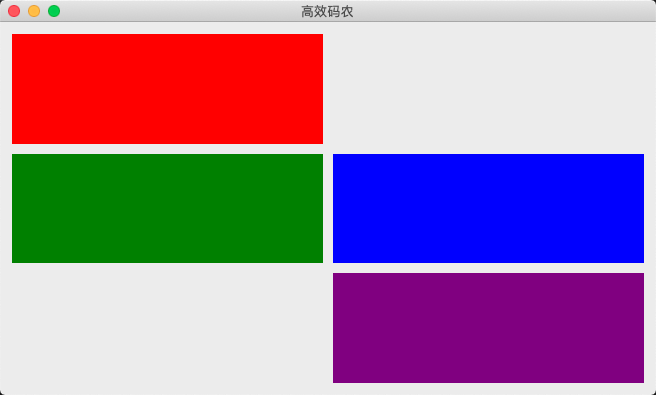
五、QGridLayout 网格布局
尽管QVBoxLayout和QHBoxLayout很有用,但是如果你尝试使用QVBoxLayout和QHBoxLayout来布局多个元素,比如一个表单,你会发现很难确保不同大小的小部件排列在一起。对此的解决方案是QGridLayout。

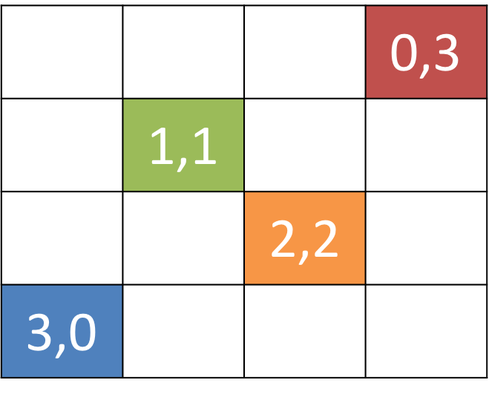
QGridLayout允许明确地在网格中定位项。为每个小部件指定行和列位置。也可以跳过元素,它们将被保留为空。
有用的是,对于QGridLayout,不需要填充网格中的所有位置。
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
from PyQt5.QtGui import *
# 仅用于访问命令行参数
import sys
class Color(QWidget):
def __init__(self, color, *args, **kwargs):
super(Color, self).__init__(*args, **kwargs)
self.setAutoFillBackground(True)
palette = self.palette()
palette.setColor(QPalette.Window, QColor(color))
self.setPalette(palette)
# 子类QMainWindow来定制你的应用程序的主窗口
class MainWindow(QMainWindow):
def __init__(self, *args, **kwargs):
super(MainWindow, self).__init__(*args, **kwargs)
self.setWindowTitle("高效码农")
layout = QGridLayout()
layout.addWidget(Color('red'), 0, 0)
layout.addWidget(Color('green'), 1, 0)
layout.addWidget(Color('blue'), 1, 1)
layout.addWidget(Color('purple'), 2, 1)
widget = QWidget()
widget.setLayout(layout)
self.setCentralWidget(widget)
# 每个应用程序需要一个(且只有一个)QApplication实例。
# 如果确定不会使用命令行参数,QApplication([])也可以。
app = QApplication(sys.argv)
window = MainWindow()
window.show() # 重要!!!!! Windows 默认是隐藏的.
# 启动.
app.exec_()运行结果:
六、QStackedLayout 堆砌布局
此布局允许您将元素直接放置在另一个元素的前面。然后可以选择要显示的小部件。您可以使用它在图形应用程序中绘制层,或用于模仿类似于选项卡的界面。注意,还有QStackedWidget,它是一个容器小部件,工作方式完全相同。如果您想使用. setcentralwidget将堆栈直接添加到QMainWindow,那么这将非常有用。

from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
from PyQt5.QtGui import *
# 仅用于访问命令行参数
import sys
class Color(QWidget):
def __init__(self, color, *args, **kwargs):
super(Color, self).__init__(*args, **kwargs)
self.setAutoFillBackground(True)
palette = self.palette()
palette.setColor(QPalette.Window, QColor(color))
self.setPalette(palette)
# 子类QMainWindow来定制你的应用程序的主窗口
class MainWindow(QMainWindow):
def __init__(self, *args, **kwargs):
super(MainWindow, self).__init__(*args, **kwargs)
self.setWindowTitle("高效码农")
layout = QStackedLayout()
layout.addWidget(Color('red'))
layout.addWidget(Color('green'))
layout.addWidget(Color('blue'))
layout.addWidget(Color('yellow'))
layout.setCurrentIndex(3)
widget = QWidget()
widget.setLayout(layout)
self.setCentralWidget(widget)
# 每个应用程序需要一个(且只有一个)QApplication实例。
# 如果确定不会使用命令行参数,QApplication([])也可以。
app = QApplication(sys.argv)
window = MainWindow()
window.show() # 重要!!!!! Windows 默认是隐藏的.
# 启动.
app.exec_()运行效果:
可以看到所有的颜色都被黄色覆盖
